WEBサイトをAndroidアプリ化!MIT App Inventor 2でボタンを押したときにURLへ移動
先日、WEBサイトの「無料ロト予想ソフト」をAndroidアプリ化し、Google Playストアで公開していますが、なかなかダウンロード数は伸びないですね。
まあ、アプリ版は内臓ブラウザの「WebViewer」が使われるため、出目表をよく使う場合には使いづらいので、あえてアプリ版を使う意味もないわけですが…
Android Stduioだと、WebViewerの代わりに、Chrome Custom Tabsを使うこともできるようですが、MIT App Inventor 2だと、アップデート待ちといったところでしょうか。
一応、MIT App Inventor 2には、extension機能があるので、Chrome Custom Tabsも使えるようにできるかもしれませんが、そこまでするぐらいなら、Android Stduioを使ってアプリを作ったほうがいいかもしれません。
さて、今回は、MIT App Inventor 2にボタンを配置し、そのボタンを押したときに指定したURLへ移動させる方法を紹介しておきます。
まず、Paletteから「Button」と「WebViewer」をドラック&ドロップして、中央のスマホ画面に配置しておきます。
(ボタンを横に複数並べる場合には、LayoutからTableArrangementをドラッグ&ドロップして、ボタンの下に配置しておいてください)
で、画面右上の「Blocks」ボタンからブロックエディタを立ち上げ、ブロックを組み立てます。
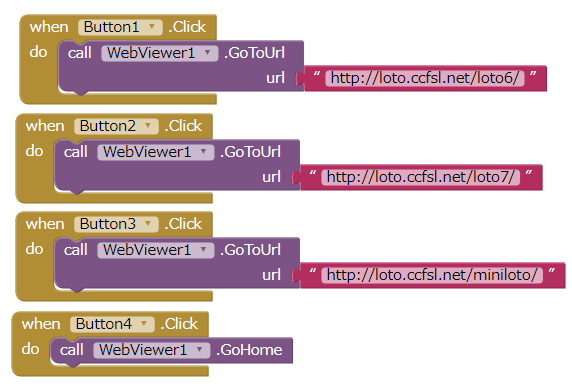
ボタン1をクリックしたときに、WebViewer1内に指定したURLを表示する場合は、When Button1.Click do call WebViewer1.GoToUrl url "URLアドレス"といった感じです。
When Button4.Click do call WebViewer1.GoHomeにすると、ボタン4を押したときに、WebViewerのHomeURLで指定したURLを表示します。
MIT App Inventor 2では、右クリックでペースト機能が使えないので、コピーしたURLアドレスを「Ctrl」+「v」で貼り付けてください。
ペーストですが、「Ctrl」+「p」ではなく、「Ctrl」+「v」なので、注意が必要です。
ボタンを押したときにURLへ移動するコードはこれだけなので、すごく簡単です。
MIT App Inventor 2はブロックを組み立てるだけなので、ここで入力するのはURLだけです。
ということで、超簡単に、WEBサイトをAndroidアプリ化できてしまいます。
ボタンなんかを表示させず、WEBサイトをAndroidアプリ化するだけなら、「超簡単!WEBサイトをAndroidアプリ化!AppsGeyserではなく、MIT App Inventor 2を利用」の記事を参考にしてみてください。